Wizon Gestores.
Cliente
Wiz Soluções
Design Team
Marcus Andrey – UI/UX Designer
Lara Liz – UX Designer
Suzi Sarmento – Design Leader
Serviços
Product Design
Mobile Design
UX Research
Data do projeto
2020
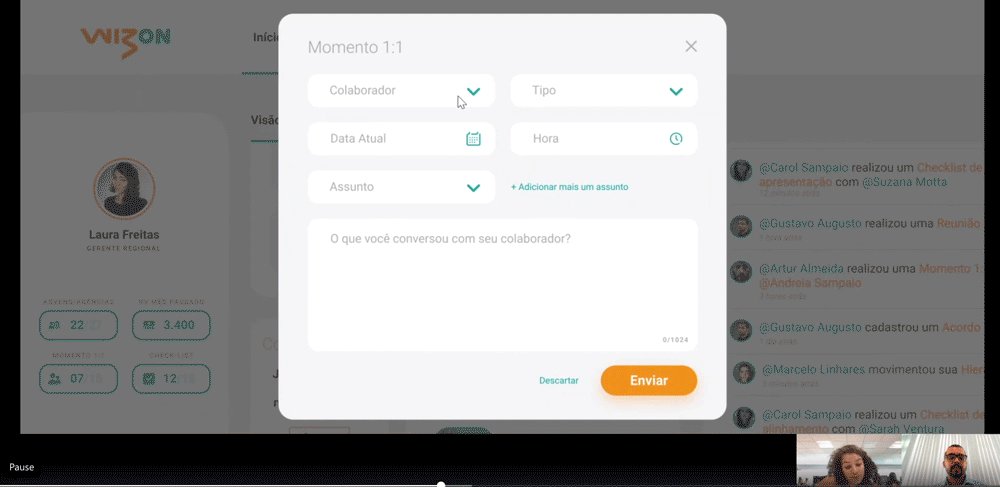
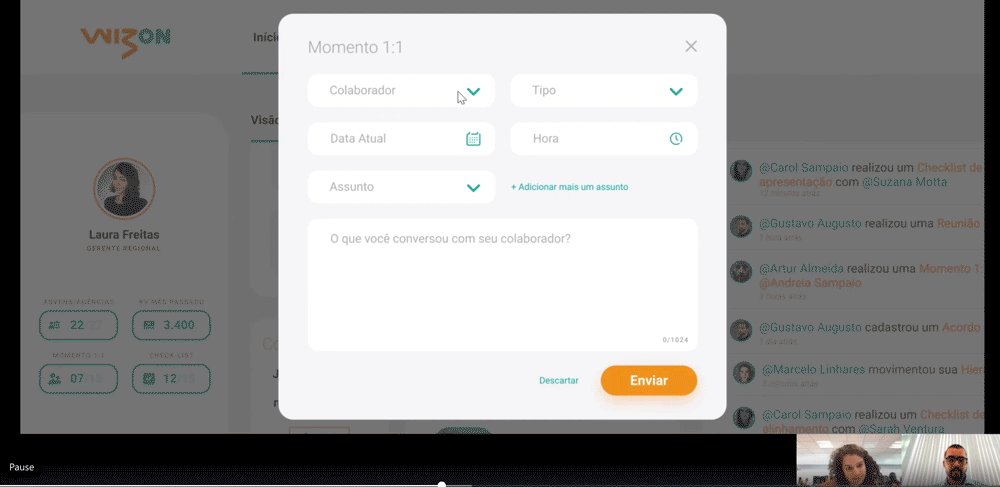
Gerenciar equipes de maneira otimizada não é uma tarefa fácil. São desafios diários para desenvolver times, monitorar indicadores, criar planos de ação para gerar resultados. Pensando nesse desafio, imagine ter todas essas funcionalidades em um lugar só?
Na Rede Wiz agora é realidade!
Essa plataforma poderosa foi desenvolvida em 3 meses com intuito de otimizar os resultados da Rede através do empoderamento da liderança! Para isso, foi necessário muito envolvimento do canal e da Squad. O comprometimento e a empatia com os nossos usuários, colocando-os verdadeiramente no centro, foi crucial para alcançarmos esse resultado. Testamos a nossa solução ao máximo para fazer uma entrega de grande impacto de forma ágil.
Como alcançar esse resultado?
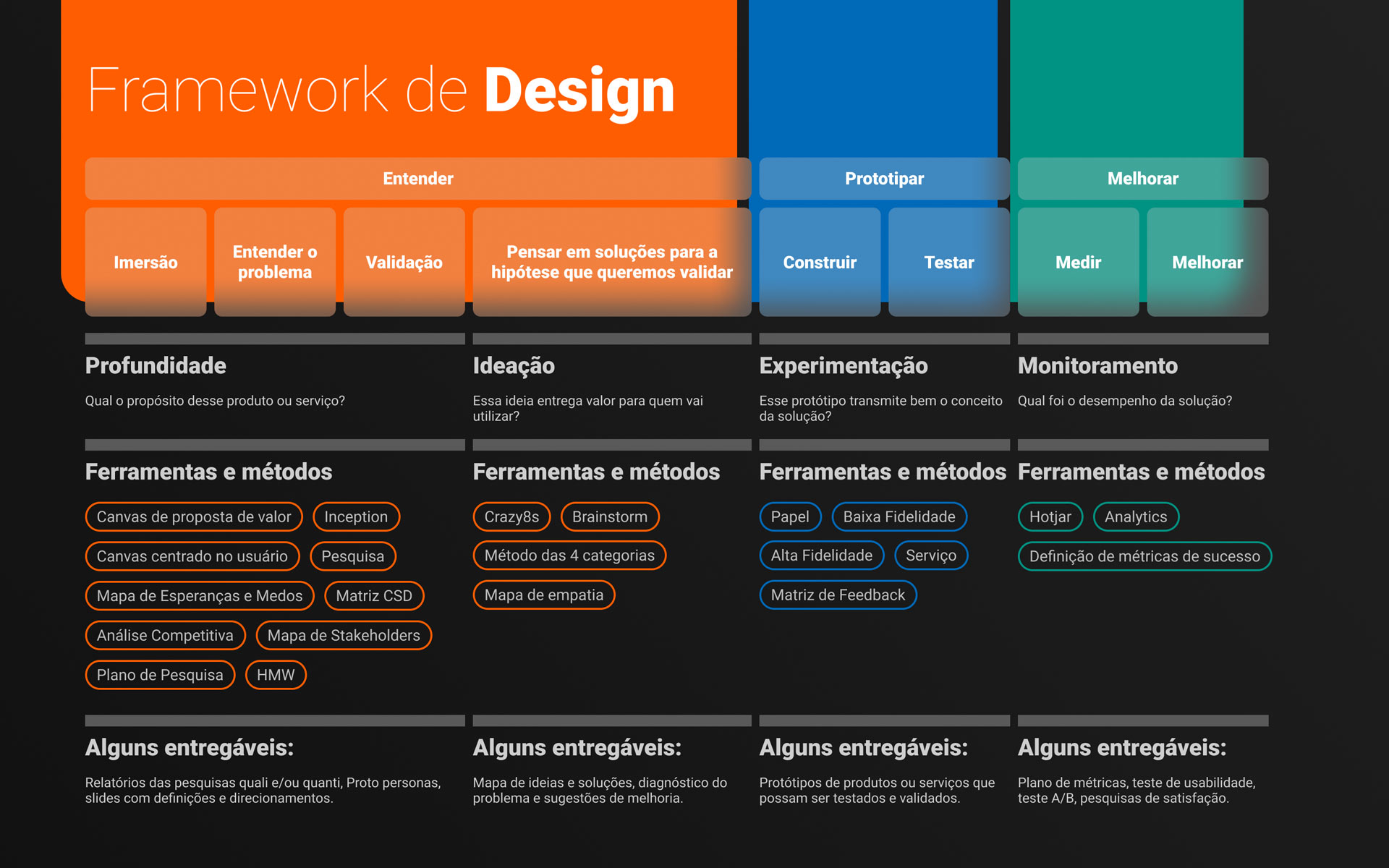
No início do projeto recebemos o desafio de pensar em como melhorar a rotina dos gestores através da tecnologia. Essa necessidade era extremamente latente, pois a WizOn foi pensada como uma plataforma de vendas, porém ao longo do tempo ficou nítido que o seu maior potencial estava na gestão de times e vendas. Para esse desafio utilizamos o nosso freamwork de Design que tem como pilares:
Entender, prototipar e melhorar sempre.
Ao longo de todas essas etapas a Squad, os stakeholders e os usuários foram envolvidos o que otimizou de forma representativa nossa entrega.

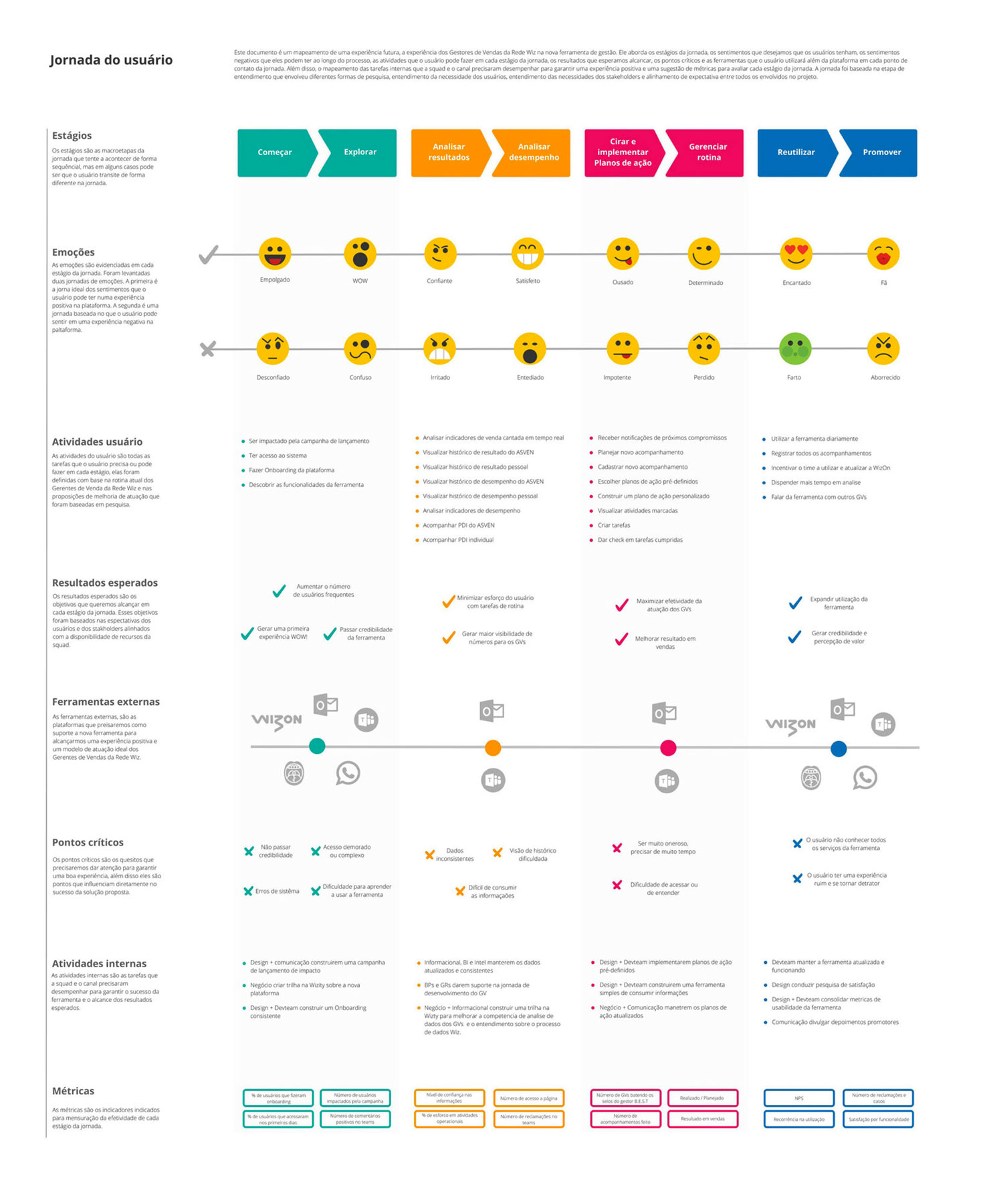
Entendimento.


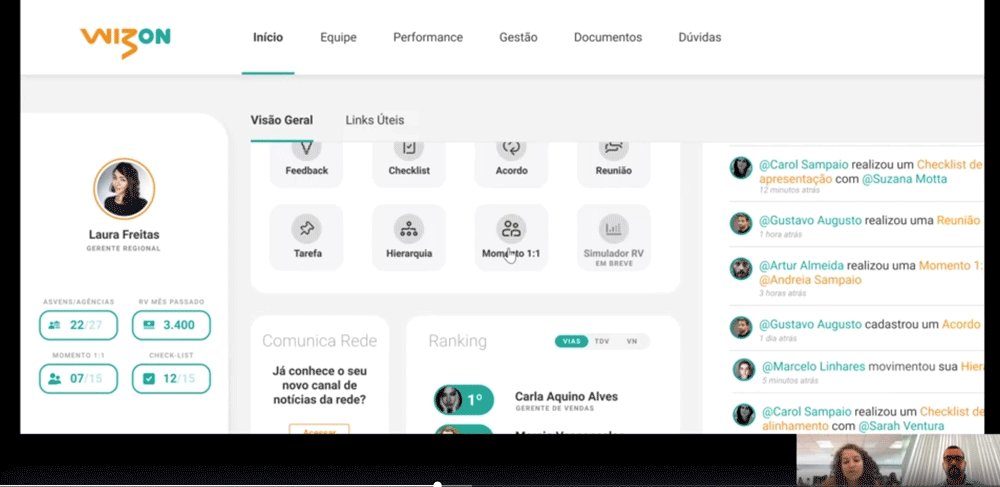
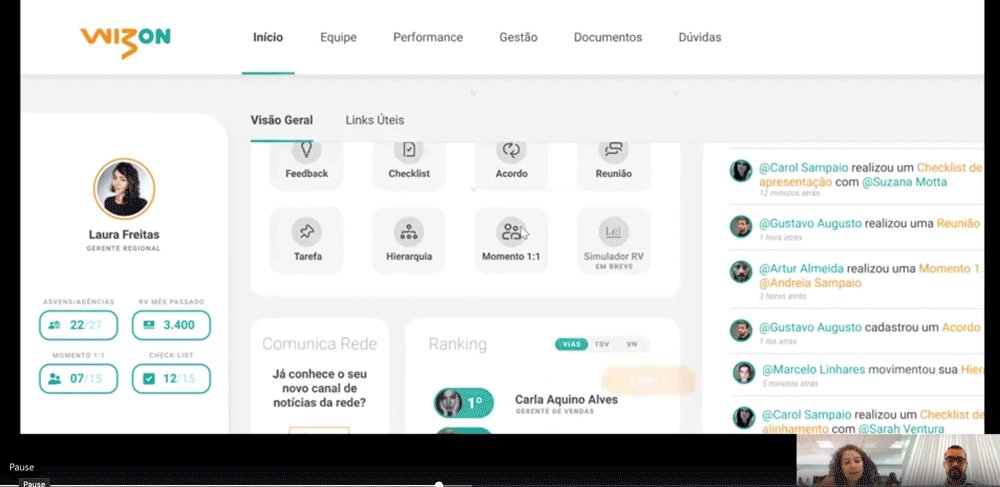
Protótipo & desenvolvimento.

Melhorar sempre.


